PRODUCT DESIGN
3 phút
UX Honeycomb: 7 yếu tố “sống còn” ảnh hưởng đến trải nghiệm người dùng

Trải nghiệm người dùng (User Experience - UX) ngày càng đóng vai trò quan trọng đến sự thành bại của sản phẩm số khi môi trường cạnh tranh khốc liệt hơn còn người dùng cũng trở nên “khó tính”, đòi hỏi sự thấu cảm từ đội ngũ sản phẩm để có thể đáp ứng tốt nhất nhu cầu người dùng và mang lại tác động tích cực cho hoạt động kinh doanh của doanh nghiệp.
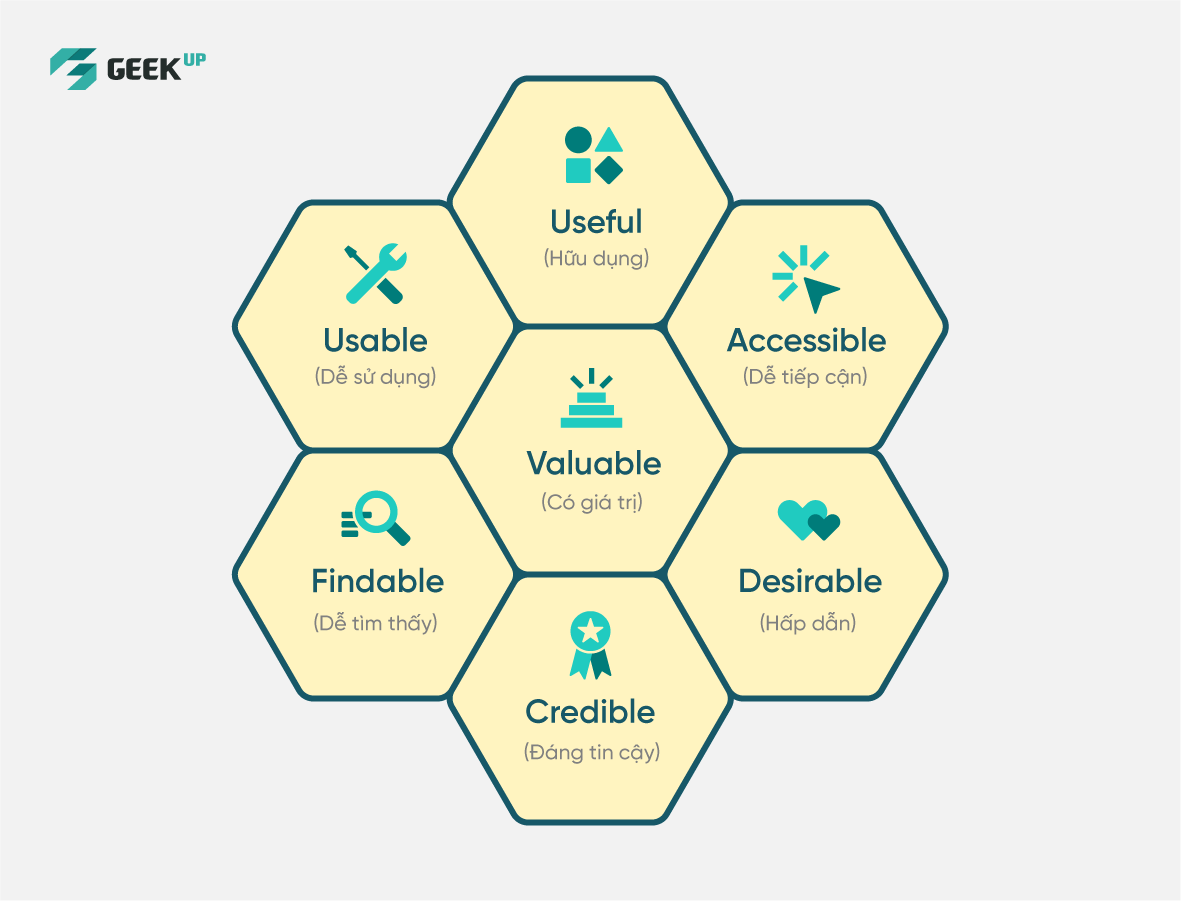
Theo Peter Morville, một chuyên gia nghiên cứu UX dày dạn kinh nghiệm tư vấn cho nhiều công ty trong danh sách Fortune 500, trải nghiệm người dùng có thể khắc họa đầy đủ qua 7 khía cạnh, được minh họa theo mô hình tổ ong (UX Honeycomb). Đây đều là những “lát cắt” UX mà người thiết kế cần đặc biệt lưu tâm khi làm sản phẩm số.
7 yếu tố "sống còn" ảnh hưởng đến trải nghiệm người dùng
Useful (Hữu dụng)
Tính hữu dụng đặc biệt quan trọng và mang tính nền tảng đối với một sản phẩm. Nếu không phục vụ cho mục đích cụ thể, sản phẩm sẽ khó thu hút người dùng tiềm năng, kém cạnh tranh khi tung ra thị trường, vốn luôn đầy rẫy những sản phẩm hữu ích, phục vụ mục đích cụ thể. Để đảm bảo sản phẩm hữu dụng với người dùng mục tiêu, đội ngũ cần tiến hành các nghiên cứu người dùng để thấu hiểu insights cũng như tìm ra nhu cầu thực sự đối với giải pháp sản phẩm.
Usable (Dễ sử dụng)
Sản phẩm dễ sử dụng sẽ giúp người dùng đạt được mục đích một cách hiệu quả với hiệu suất cao thay vì khiến họ bối rối và từ bỏ sản phẩm. Người làm sản phẩm nên cân nhắc cải thiện thiết kế UI và kiến trúc thông tin (Information Architecture) trực quan để giúp người dùng không mất nhiều thời gian, nỗ lực hiểu sản phẩm, hoàn tất tác vụ yêu cầu hay sử dụng các tính năng hay ho của sản phẩm.
Findable (Dễ tìm thấy)
Các thông tin, nội dung, tính năng sản phẩm cần được sắp xếp khoa học, hợp lý để người dùng dễ xem và tiện truy xuất khi cần. Kiến trúc thông tin, nút/thanh tìm kiếm (Search) và Điều hướng (Navigation) cần được tối ưu theo hành trình trải nghiệm và nhu cầu người dùng cũng như mục tiêu kinh doanh của sản phẩm. Đối với các thông báo lỗi (Error message) hoặc cảnh báo (Alerts), đội ngũ có thể đính kèm các hướng dẫn hữu ích, giúp người dùng giải quyết các vấn đề phát sinh này một cách nhanh chóng và tiện lợi nhất.
Credible (Đáng tin cậy)
Niềm tin là một trong các yếu tố quan trọng để thu hút và giữ chân người dùng gắn bó lâu dài với sản phẩm. Đội ngũ cần đảm bảo thiết kế các CTA (Call-to-Actions - nút kêu gọi hành động) có hướng dẫn cụ thể theo luồng trải nghiệm, dẫn dắt người dùng đến đúng kết quả được đề cập trong thông báo đi kèm. Ngôn ngữ mơ hồ, không rõ ràng hoặc nỗ lực “thao túng tâm lý” người dùng để hoàn thành tác vụ mong muốn sẽ là chiến lược “tuyệt vời” để đánh mất người dùng.
Desirable (Hấp dẫn)
Sản phẩm hấp dẫn về mặt thẩm mỹ, đảm bảo nhận diện thương hiệu mà vẫn khơi gợi cảm xúc tích cực khi sử dụng sẽ dễ thu hút người dùng và lan tỏa đến cộng đồng. Vì vậy, khi nghiên cứu người dùng hay thử nghiệm tính dễ sử dụng (usability testing), đội ngũ thiết kế có thể kết hợp các phương pháp thấu cảm người dùng để tìm kiếm insights về cảm xúc của người dùng, từ đó cải thiện tính hấp dẫn, biến hành trình trải nghiệm sản phẩm của họ thú vị hơn.
Accessible (Dễ tiếp cận)
Để đảm bảo sản phẩm dễ tiếp cận đối với đông đảo người dùng nhất, đội ngũ làm sản phẩm sẽ phải nỗ lực nhằm tạo ra các trải nghiệm phù hợp với cả những người dùng khuyết tật. Khi xã hội hiện đại ngày càng đề cao quyền bình đẳng và tính nhân văn, thiết kế sản phẩm phù hợp với những người dùng bị suy giảm chức năng cũng được quan tâm hơn. Vì vậy, đội ngũ cần tìm hiểu đặc điểm người dùng mục tiêu, ngữ cảnh sử dụng, các trở ngại do môi trường xung quanh mà người dùng có thể gặp phải khi sử dụng sản phẩm.
Valuable (Có giá trị)
Để tồn tại và “tiến hóa” theo thời gian, mỗi sản phẩm số đều cần tạo tác động tích cực, mang lại giá trị cho doanh nghiệp sở hữu cũng như người sử dụng sản phẩm. Vì vậy, đội ngũ sản phẩm cần lưu ý rằng bên cạnh các ý tưởng, tính năng tuyệt vời thì chính giá trị đích thực của sản phẩm là một trong những yếu tố ảnh hưởng “sống còn” đến quyết định xây dựng sản phẩm của doanh nghiệp cũng như lựa chọn mua và sử dụng sản phẩm từ phía người dùng. Thấu hiểu khách hàng, mục tiêu kinh doanh của doanh nghiệp để tạo ra các giải pháp đáp ứng mong muốn, nhu cầu thực sẽ giúp mang lại giá trị cho sản phẩm.

Lưu ý để sử dụng UX Honeycomb một cách hiệu quả
Theo Peter Morville, mô hình UX Honeycomb có thể cùng lúc phục vụ nhiều mục đích khác nhau. Trong lĩnh vực xây dựng sản phẩm số, UX Honeycomb hỗ trợ cho đội ngũ ở các khía cạnh như:
- Thiết lập ưu tiên: Không chỉ đơn thuần xem xét tính hữu dụng của sản phẩm, đội ngũ có thể bắt đầu “mổ xẻ” từng khía cạnh trước khi quyết định thứ tự ưu tiên để tăng cường trải nghiệm người dùng tốt hơn, đặc biệt là cá nhân hóa trải nghiệm. Yếu tố nào quan trọng hơn khi thiết kế sản phẩm: hấp dẫn hay dễ tiếp cận với mọi người dùng? Dễ sử dụng hay đáng tin cậy hơn? Với mỗi định hướng, đội ngũ có thể xác định các yếu tố quan trọng để lựa chọn nguồn lực tập trung phát triển hoàn thiện hơn các yếu tố còn lại.
- Cải thiện từng khía cạnh: mô hình này cũng gợi mở cách tiếp cận đơn lẻ theo từng “lát cắt”. Nếu đội ngũ rơi vào hoàn cảnh thiếu nguồn lực (thời gian, ngân sách, nhân lực,..) thì vẫn có thể lựa chọn các khía cạnh phù hợp với điều kiện hiện tại để bắt đầu nâng cấp trải nghiệm người dùng.
- Đa dạng góc nhìn: Mỗi khung cửa sổ trong “tổ ong” UX Honeycomb đều có thể trở thành góc nhìn độc lập, giúp đội ngũ phát hiện các vấn đề liên quan một khi đào sâu hơn vào từng khía cạnh. Từ đó có thêm các ý tưởng phát triển sản phẩm thay vì chỉ dừng lại ở các kỹ thuật, ý tưởng thường sử dụng
- Tạo UX Checklist: Các yếu tố được đề cập đều mang tính nền tảng, phù hợp để đội ngũ sản phẩm tạo ra một checklist trước khi đánh giá, đo lường trải nghiệm người dùng song song cùng các yếu tố thiết kế khác
- Tái thiết kế trải nghiệm người dùng: đội ngũ sản phẩm có thể sử dụng mô hình này để phát hiện các khiếm khuyết trong trải nghiệm người dùng, từ đó có ý tưởng tái thiết kế UX tối ưu cho sản phẩm đang vận hành
Tham khảo: semanticstudios.com, interaction-design.org, uxpin.com
9 likes
Nhận thông tin mới nhất từ GEEK Up
Cập nhật thông tin sự kiện, xu hướng và kiến thức sản phẩm số qua email của chúng tôi


