PRODUCT DESIGN
5 min read
Measure UX performance with HEART Framework

If you are looking for an effective way to measure UX to build digital products, you should start with HEART - A famous framework developed by a team of Google experts.
The economist Peter Drucker said "You cannot improve what you do not measure". Therefore, performance measurement plays an extremely important role in the product development and improvement process, supporting the team to make reasonable decisions, properly assessing the problem to have the right solution.
Benefits of UX measuring when creating digital products
Although product designers can draw their own conclusions from the process of observing, discussing and collecting user opinions, if there is a lack of specific scales, the exchange of ideas and suggestions for solutions can be difficult with relevant personnel (stakeholders).
For example, giving feedback on UX with qualitative sentences such as “Good/Bad”, “Intuitive/Not intuitive” may not be of much help to the team in evaluating the outcome of the solution as well as the degree to which the product's goals are fulfilled.
Besides, when developing products, especially new and unprecedented products, the more specific measurement, the better it is. Since this will clarify assumptions and limit uncertainties. From there, the product team easily agrees on product evaluation, make more effective decisions. Therefore, unifying the appropriate measurement scale plays an important role in helping the product design and development process to go in the right direction and accomplish the set goals.
Trong nội dung bài viết này, hãy cùng GEEK Up tìm hiểu chi tiết về HEART Framework cũng như các cách tiếp cận, sử dụng thang đo hiệu quả trong quá trình phát triển sản phẩm số nhé!
What is HEART Framework?
If measuring and evaluating user experience at a small scale is a familiar task for product designers, such as observing users, interviewing to get quick feedback on design ideas, large-scale collection is a different story. Teams will need to use frameworks like HEART to gain insights more effectively.
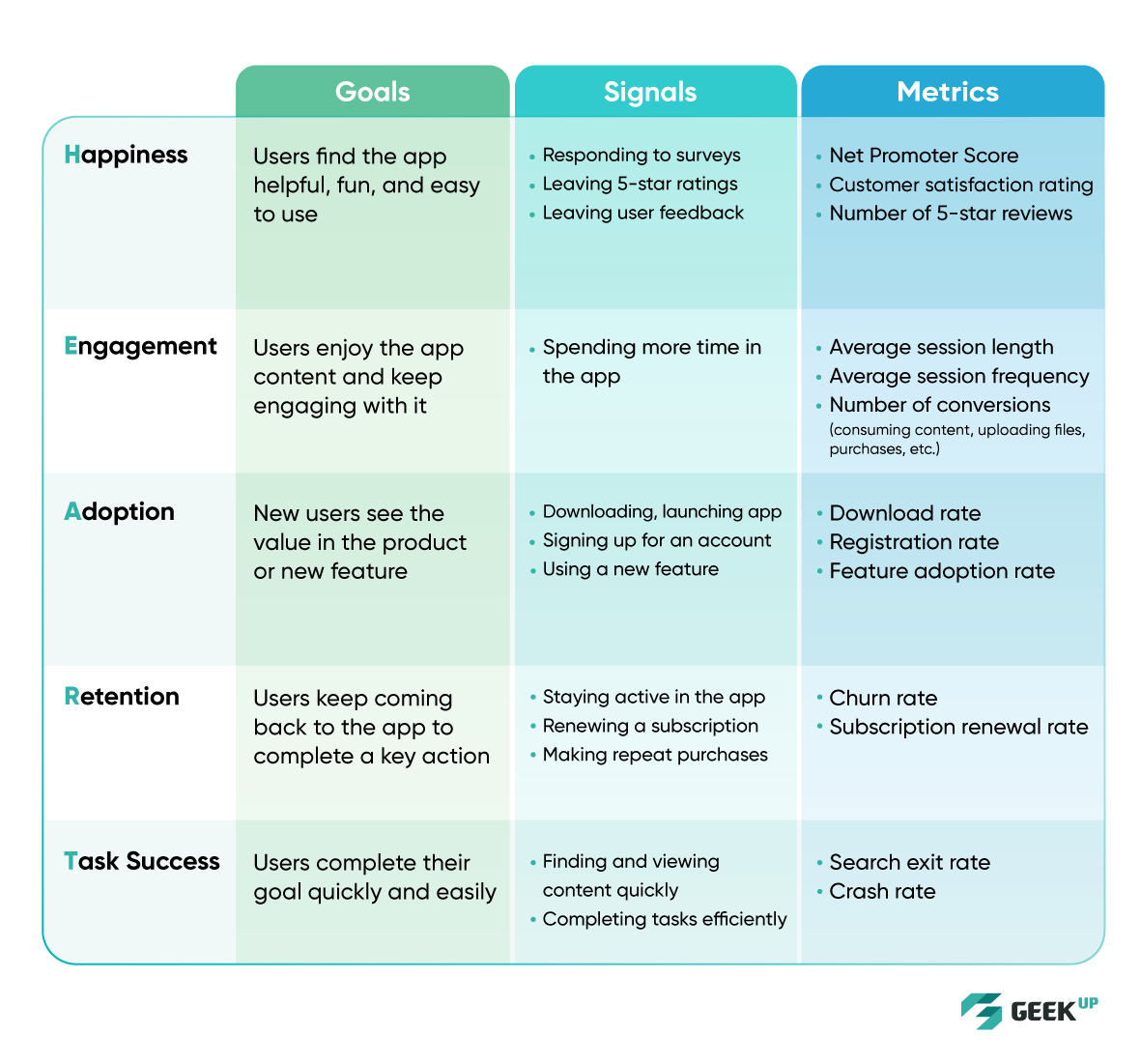
To use effectively, the team needs to understand the 5 measurement criteria of HEART, including:
- Happiness
- Engagement
- Adoption
- Retention
- Task Success
When applying this framework, the team should not conduct measurement on all criteria, but should select scales that match the measurement goal, or combine multiple criteria based on the desired outcome.
How to measure UX with Heart Framework?
Step 1: Set goals
Setting goals helps everyone on the product teams understand exactly what to aim for. Keep in mind that the goals for specific features and updates may differ from those for the entire product. Do not "greedy" choose too many goals such as using all 5 aspects in HEART Framework. This can make the assessment ineffective, lack of focus to give really useful insights.
Step 2: Identify the signals to watch for
Each measurement goal needs to be related to a specific user action. This helps the product teams clearly understand if the features and updates are on the right track. Make clear which users' actions are indicative of a goal being accomplished or failed. For example, a signal that users spend more time using digital products indicates higher engagement.
Step 3: Choose the scale
Finally, the team needs to identify the right scales from traceable markers. For the Happiness criterion, it could be the Net Promoter Score scale; while in terms of engagement, the team can choose the criteria of user shares,...

Other effective UX metrics from the GEEK Up team
Besides referring to HEART Framework, the GEEK Up design team also uses specialized metrics for each specific product type during the product design process and user experience. To evaluate the usability of the product, two groups of scales can be considered: Action and Attitude.
In which, user-specific action scales (Behavior Metrics) include:
- Task success rate: Percentage of tasks that are properly completed and frequently used
- Abandonment rate: Ratio of unfinished experience streams to completed streams
- Time on task: Time takes users to complete the task successfully
- Search & Navigation: These scales measure the effectiveness of information architecture and navigation on the product
- User Error rate: Percentage of users entering incorrect information
- Error occurrence rate: Error rate happens for users
- Error Frequency: Frequency of users getting errors
- Form Usage: Time to complete the form or the number of viewers who abandoned the form filling process
- Back button Usage: Number of times that users use the “Back” button when experiencing
Attitude Metrics of product experience can consider:
- System usability scale (SUS): measure users' overall feelings when using the product
- Net Promoter Score (NPS) or Customer Satisfaction (CSAT): the scale shows user satisfaction and product loyalty
Depending on the characteristics of the product with many measurable trigger points or clear flows or content-oriented flows, with few measurement points, the team needs to agree on the appropriate scales for the most effective assessment of user experience.
If you choose to coordinate with a Product Partner to build a digital product, businesses will need to discuss to align on the most appropriate and feasible scales, as well as evaluate cost and budget to closely follow the actual product implementation.-----
References:
https://www.interaction-design.org/literature/article/google-s-heart-framework-for-measuring-ux
1 likes
Get latest updates from GEEK Up
Our email packed with digital product insights, trends and case studies.


